
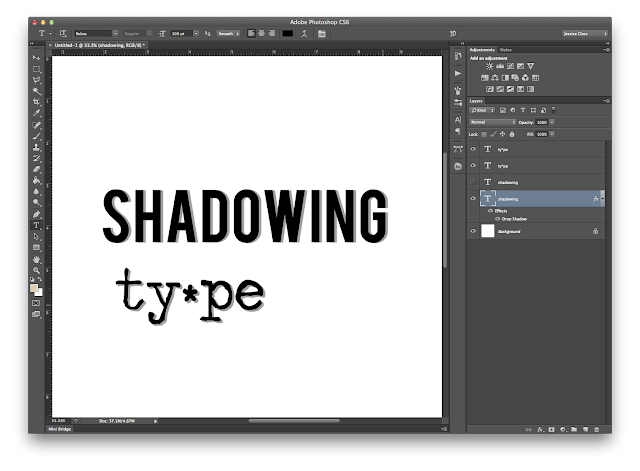
There are two ways to go about this. The first step is, naturally, to type the word you want in the font you want. It seems to me that a thicker font is better for this.
Then, you need to do one of two things.
1- make a copy of the text layer. My favorite way to do this is with CMD/CTRL J and that copies your layer easily. Here I moved the copy of the layer so you can see both layers.
Next
change the opacity of the bottom layer to make a shadow you can place where you want easily with the move tool. Here I used 50% opacity. Of course, I would then place the shadow where I want it. It was just easier to have the shadow layer very separate so I could see what I was doing. Just use the move tool to get it where you want it.
OR
2-use the layer effects and make a drop shadow. I recommend a size of 0 on the shadow to give the solid look we are going for. The spread doesn't make a difference, so leave that alone. The distance and angle are what determine the placement of the shadow.
You can also drag the shadow around with the mouse, and be done with it. But, if you are like me and want to be fussy about just where to place the shadow, here is what you need to do. If you are following method 2, after making the drop shadow, right click the layer in the layers palette and choose create layer.
Then you will get a shadow layer on it's own; and it is now as if you did method one, with the font on one layer and the shadow on it's own layer.
3-Now, with the font and shadow separate, it is easy to use the arrow keys to nudge the shadow just where you want it, or click and drag it around.
Or use Free Transform (cmd/ctrl T) to play around with the shadow. Like so.
NOTE: The best (meaning easiest to go back and change what you typed) way to do the shadowing would be method two (layer effects drop shadow), without separating the shadow. Then it is easy to go in and change the text without having to change the text layer and the shadow layer. But sometimes you just need the layers separate so you can play more with them, as in the example above. Just do what works for you and be aware of the other options that are out there. Just in case. :)


































